Si c’était un animal, c’est sûr que cette discipline serait un caméléon : capable de se mettre à la place de l’utilisateur, et adaptant le design à son univers. Chez nous d’ailleurs, ce sont de vrais caméléons qui gèrent vos projets !!!

Objectif
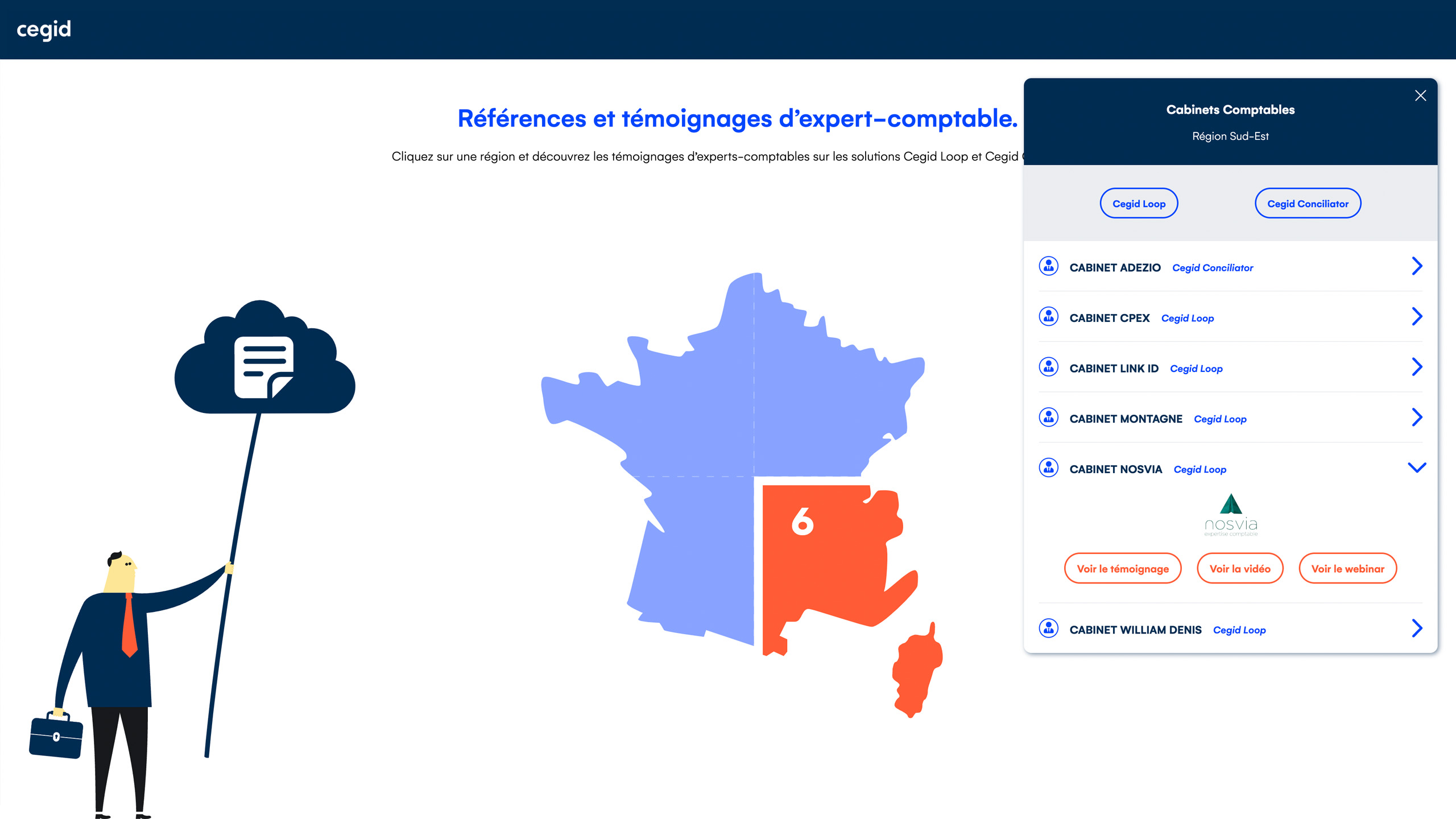
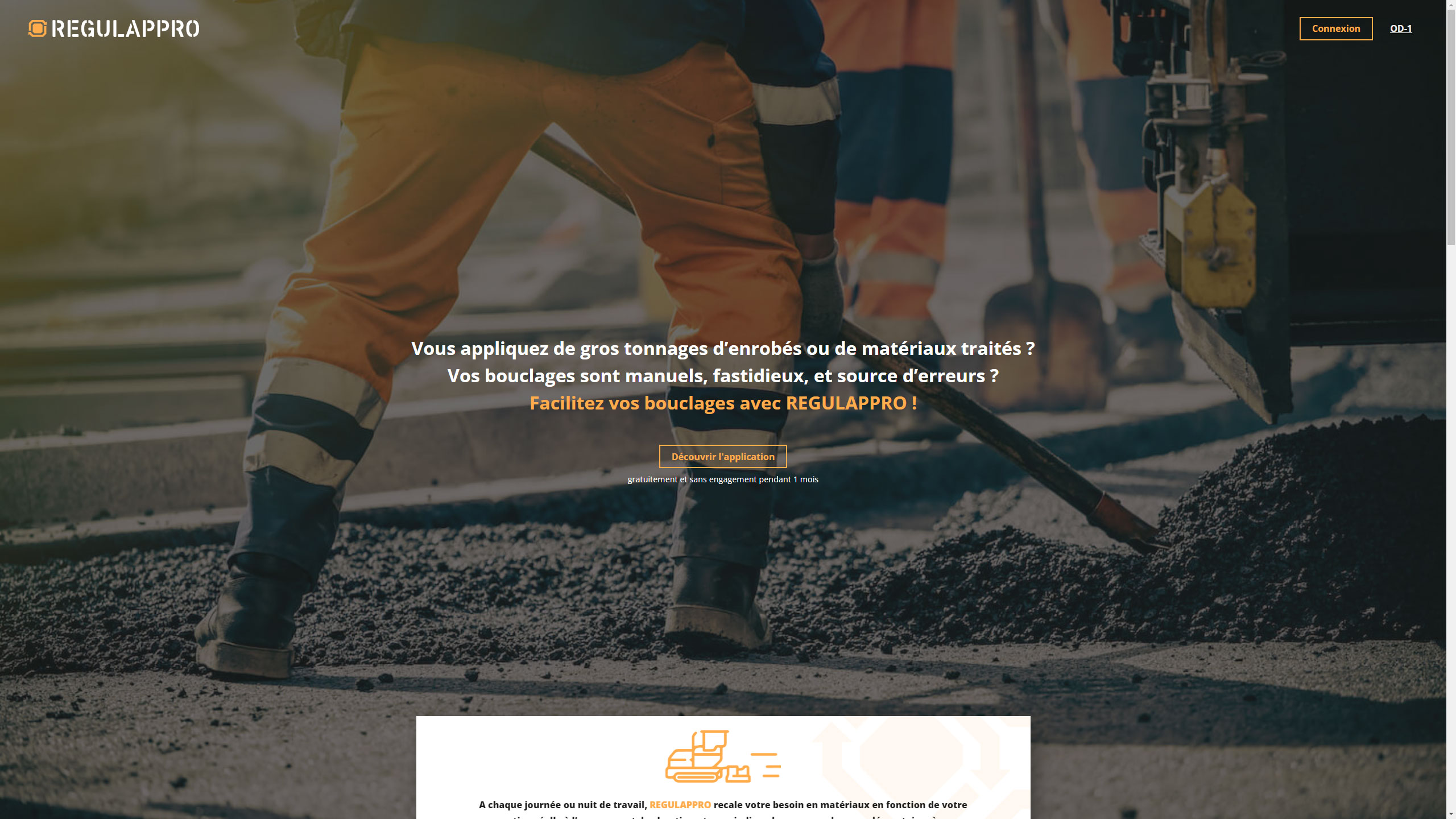
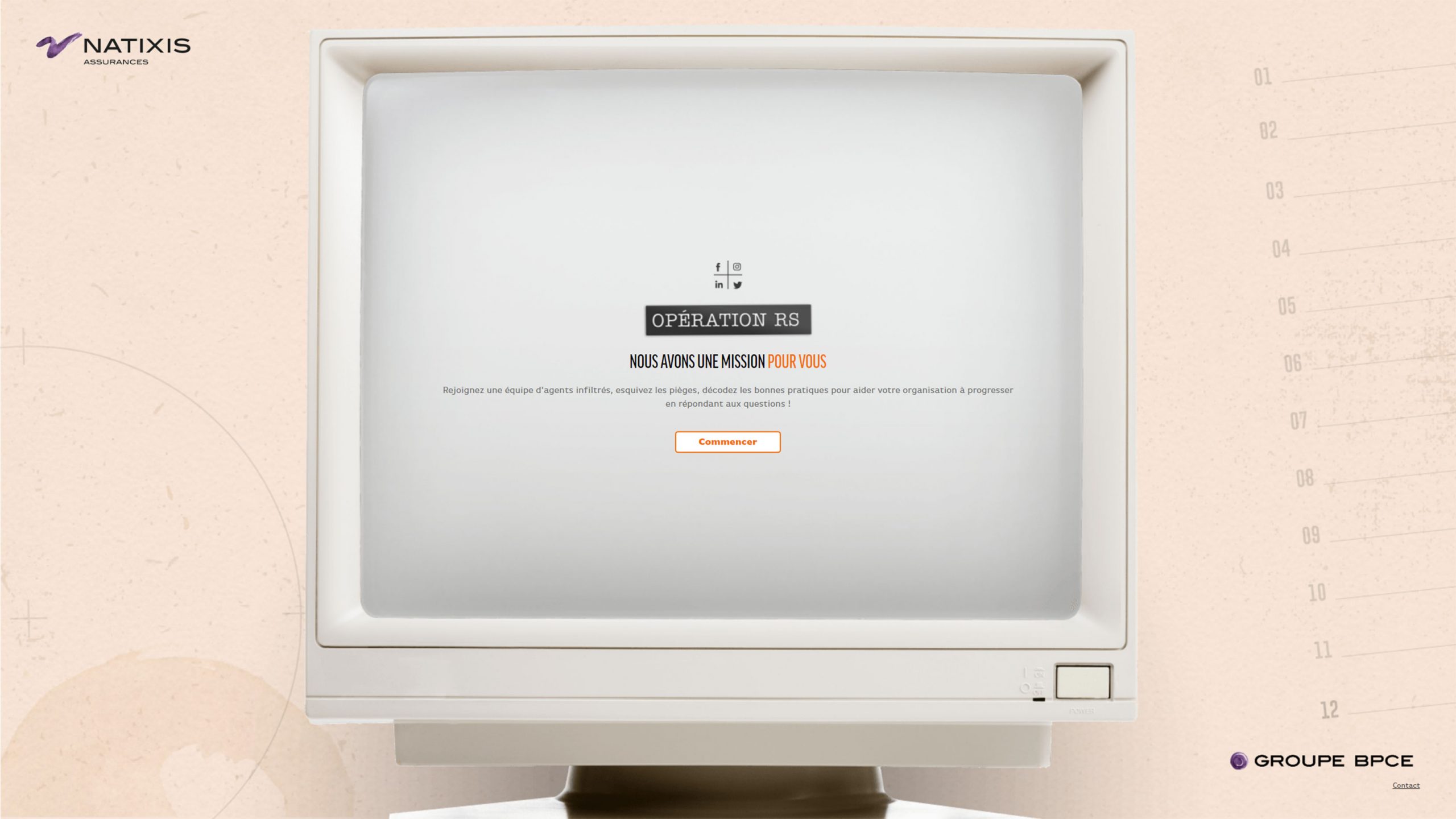
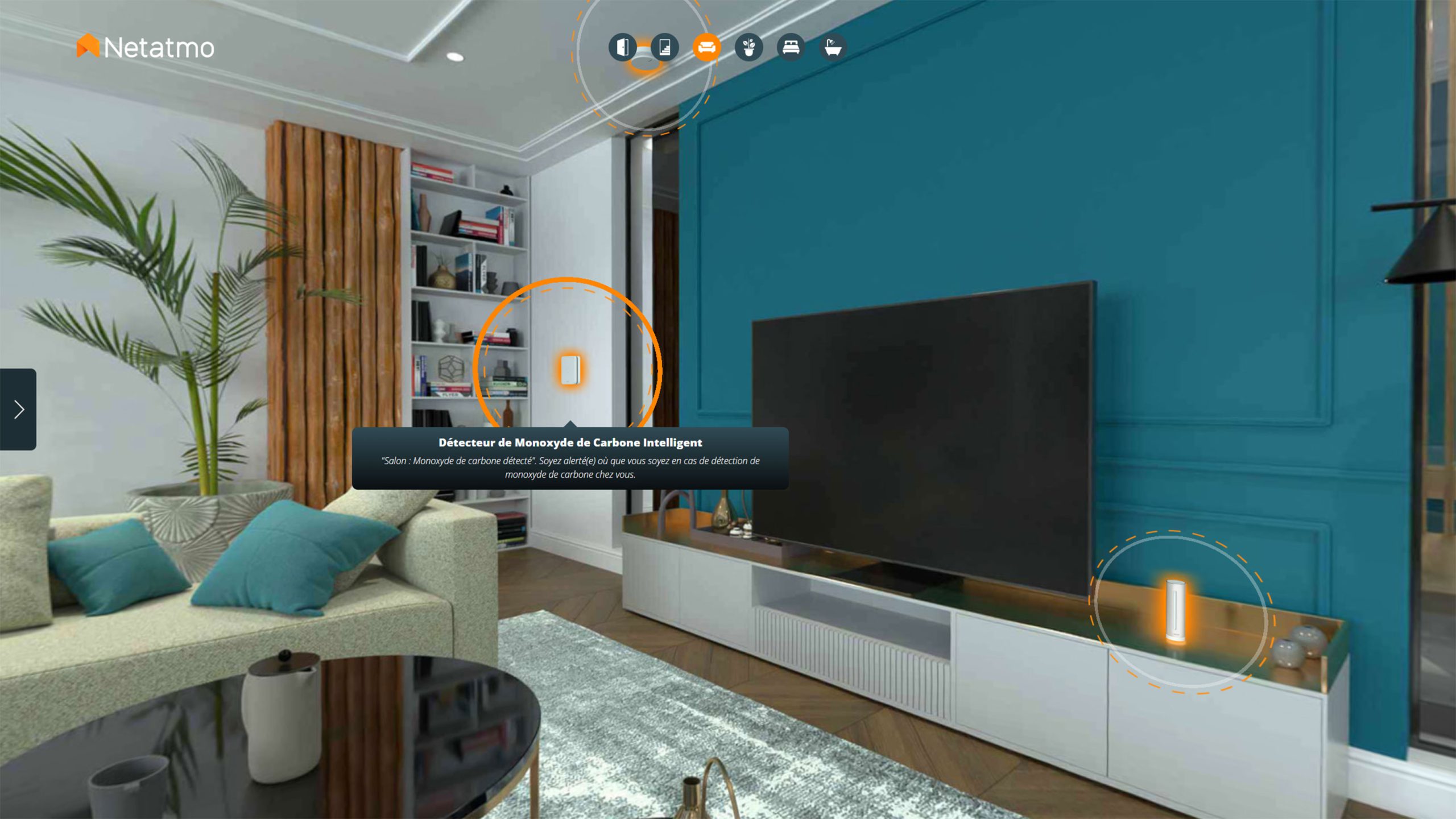
Pour offrir la meilleure expérience utilisateur de votre site web, de votre service ou dispositif.

Usages
Afin de répondre aux besoins des utilisateurs à l’aide d’une interface web intuitive et intelligible.

Diffusion
Sur des sites web, des landing pages, les réseaux sociaux, des campagnes display.